第6回 「外部保存」のメリットとは?(#3 システムの更新/データ容量試算)
[Page 2/4]
今回のキーワード: bps、実効速度、ビット、バイト、ピクセル、増加率
| イチロー: | 「せっかくだから、ちょっと話は逸れるけど、データの単位や大きさについて教えておこうか?PACSのデータ容量試算をするにも必要だからね。」
|
| くらら: | 「ぜひ、お願いします!」
|
| イチロー: | 「そもそも、コンピュータの世界では、ビット(Bit)という単位がすべての土台になってるんだ。」
|
| くらら: | 「さっきのbpsに含まれていたビットですね?」
|
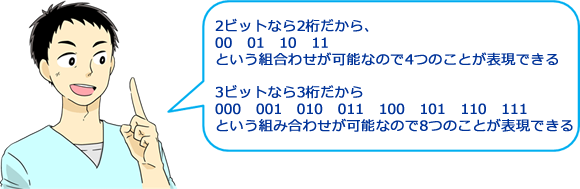
| イチロー: | 「そう。ビット(bit)というのは、binaryとdigit、すなわちバイナリ(2進数)と、ディジット(1桁)を
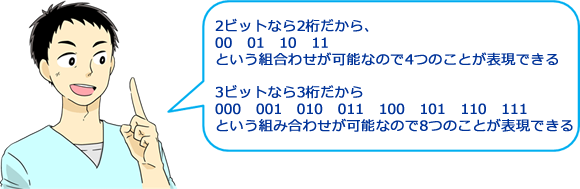
組み合わせた言葉なんだ。コンピュータはすべて、0と1との組み合わせ、いわゆる2進数の世界で動いてるんだ。1ビットというのは、0か1か、どちらかしか表現できないんだ。0と1しかないから、YesかNoか、色だったらまっ白かまっ黒かの2通りしか表現することができない。もっと多くのことを表現するには、もっと多くのビットが必要になる。」
|

| くらら: | くらら: 「ビットが1つ増えるたびに、表現できる組み合わせは、倍々で増えるんですね。」
|
| イチロー: | 「そう、その通りだよ。
4ビット=16通り 5ビット=32通り 6ビット=64通り 7ビット=128通り 8ビット=256通り
というように増えていくよ。」
|
| くらら: | 「X線の画像のグレースケールを表現するには、どのくらいのビットが必要なんですか?」
|
| イチロー: | 「例えば、CTの画像は、16ビットで構成されている。2進数の16ビットだから、2の16乗、つまり65,536段階のグレースケールを表現できるんだ。」
|
| くらら: | 「カラー画像の場合はどうなっているんですか?」
|
| イチロー: | 「カラーの画像は、赤・青・緑の3原色の組み合わせで出来てるんだ。各色がそれぞれ8ビット=256段階で表現されるので、3色では8ビット x 3色 = 24ビットで、256 x 256 x 256 = 1677万色が表現できるよ。」
|
| くらら: |
「画像データの大きさ(容量)は、どうやって計算すればいいんでしょう?」
|
| イチロー: |
「画像は画素(ピクセル)と呼ばれる点が集まって出来ているんだ。それぞれの画素1つ1つが、グレースケールやカラーの奥行きを持ってる。例えば先ほどのCT画像は、1画素あたり16ビットだと言ったよね。あとは、画素がい くつあるかを計算すれば、画像の大きさを求めることができるよ。CT画像の画素数は知ってるかな?」
|
|
 |
| くらら: | 「たしか、縦横それぞれ512 x 512ピクセルですよね?」
|
| イチロー: | 「その通り。だから、16ビット x 512 x 512ピクセルで、画像の大きさが求められる。ただ、ひとつ注意が必要な んだ。それが単位なんだけど、さっき市野さんは、ギガバイトとかテラバイトって言ったよね。まずは、ビット(Bit)と バイト(Byte)のことを理解しておく必要があるね。」
|
| くらら: | 「バイトって何ですか?」
|
| イチロー: | 「これはシンプルに覚えてしまおう。1バイト=8ビットなんだ。」
|
| くらら: | 「なぜ8ビットを1バイトっていう別の単位で表現するようになったんでしょう?」
|